
Was machen wir als Beratungsfirma eigentlich, wenn wir selbst von dem Thema betroffen ist, worin wir sonst unsere Kunden begleiten? Genau, wir halten uns an die gleichen Vorgehensmodelle, die wir sonst unseren Kunden empfehlen und genießen es zu sehen, wie ein Projekt optimalerweise funktioniert. Besonderheit: Sonst beraten und begleiten wir. Für uns selbst haben wir eine Ausnahme gemacht und selbst implementiert: Vom Serversetup über die Systemprogrammierung bis hin zum SEO und Kampagnenmanagement.
Wichtig zu wissen ...
Seit über zehn Jahren helfen wir Kunden im Konzernumfeld und Mittelstand dabei, den Perfect Fit in Sachen Websysteme des Martech-Stacks zu finden. Begonnen hat alles mit Auswahlen der richtigen Content-Management-Systeme. Mittlerweile helfen wir Kunden im komplexen IT-Umfeld anhand von Anforderungen, Unternehmensvision und Zielen und der Prämisse einer Langfristigkeit die richtigen Systeme zu identifizieren und begleiten anschließend die Einführung des Systems. Dabei beraten wir im Kontext des Enterprise Architecture Managements, helfen bei der Dienstleisterauswahl und bringen das Projektmanagement und die Projektplanung voran.
Wir implementieren nicht. Wir begleiten und beraten im Sinne unseres Kunden. Ohne Abhängigkeiten zu Systemherstellern und Dienstleistern, ohne Tantiemen und ohne Vermittlungsprämien. Unabhängig eben: Das schätzen unsere Kunden.
Vorgehen eines Website-Relaunches
Unsere Website ist neben den Empfehlungen von zufriedenen Wegbegleitern dabei essenziell. Nun war ebendiese aber schon ziemlich in die Jahre gekommen. Genau gesagt, haben wir unsere Website in ihrer Form bereits 10 Jahre betrieben.
→ Es war Zeit für einen RELAUNCH.
Und da kommt der Schuster ins Spiel: Denn auch der Schuster braucht mal neue Schuhe. Was haben wir uns darauf gefreut, genau das zu tun, worin wir unsere Kunden sonst begleiten. Und das war der parallelisierte Fahrplan, bestehend aus zwei Schienen:
TECHNIK: Schiene 1
Systemauswahl gemäß unserer Anforderungen
Containerbased Serversetup (Dev - Quality Assurance - Production)
Implementierung der Datenstrukturen (Strukturierte Daten, Templates, Relations, Metadaten)
Implementierung der Systemfunktionalität (Navigation, Plugins, SEO, Metadaten)
Implementierung des Frontends (Semantisches HTML, Tailwind CSS, Custom CSS, Barrierearmut)
Testing (und noch mehr Testing)
CONTENT: Schiene 2
Content Audit (IST-Analyse)
Content Architektur (Seitenstruktur, SEO-Konzept, Templates)
Content Refactoring & Migration (Weiternutzung, Erstellung, Einpflegen im neuen System)
Redirect Management
Separation of concerns

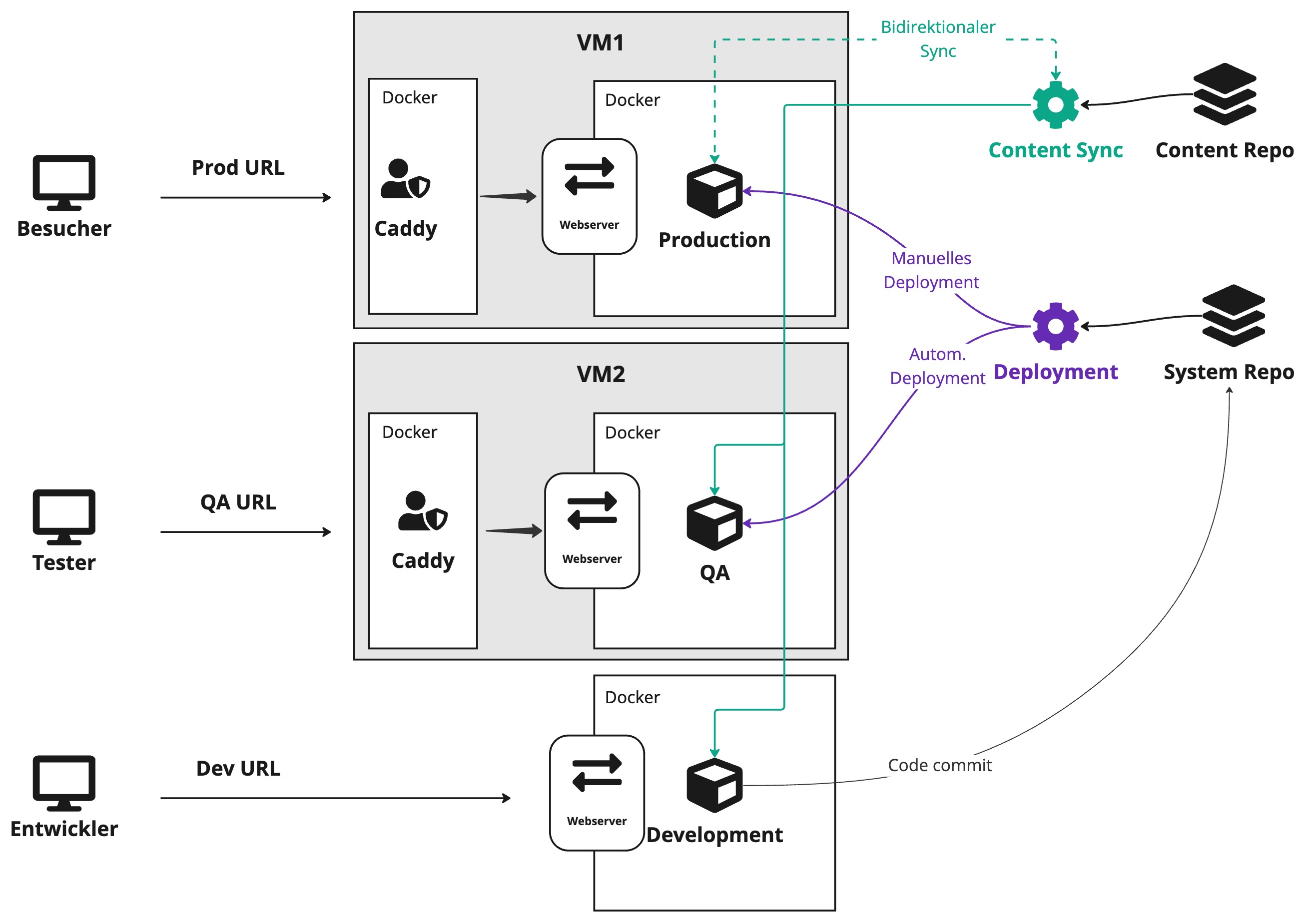
Um die unterschiedlichen Umgebungen (DQP) optimal nutzen zu können, haben wir uns dafür entschieden, das System in zwei Repositorys aufzuteilen:
Content-Repo (Hier liegen alle Inhalte der Seite: Medien, Texte, Metadaten)
System-Repo (Hier liegen alle Systemrelevanten Files)
Die Tatsache, dass wir uns für ein FlatFile-CMS entschieden haben, kam uns bei der Separierung dieser beiden Repositorys sehr zugute: So können wir nun alle websiterelevanten Daten in zwei Repos sichern und verteilen. Dafür haben wir drei Scripte gebaut:
Content Sync
Content Backup
System Deployment
Das „Content Sync“ Script erlaubt es uns, den gesamten Inhalt der Produktiv-Umgebung auf die Testumgebung und / oder die Dev-Umgebung zu spiegeln. Damit haben wir sehr einfach die Möglichkeit, immer mit dem aktuellen Stand der Website zu testen und zu entwickeln.
Das „Content Backup“ Script läuft automatisch per Cronjob und spielt alle am Content vorgenommenen Änderungen in unser Content-Repo. Damit sind wir jederzeit in der Lage, einen älteren Stand zurückzuspielen, wenn nötig und haben ein automatisiertes Backup auf Github liegen. Besonderheit: Sofern es eine unbearbeitete Seite gibt (erkennbar an .lock-Dateien) wird das Backup ausgesetzt und wir werden per Slack im passenden Channel darüber informiert, dass Änderungen gespeichert werden müssen, bevor das Backup erneut läuft.
Das „System Deployment“ Script erlaubt es uns, den aktuellen Entwicklungsstand vom Quality Assurance Environment produktiv zu bringen. Diese Entscheidung löst folgende automatische Pipeline aus:
Hole neueste Docker-Version
Baue Container mit neuester PHP-Version, CMS-Version und neuestem Ubuntu
Nehme main-Branch des System-Repositorys und finalisiere Container
Ersetze Container auf Production
Done und Live!
Die Separation von Content und System ist dabei ein starker Mehrwert: So können wir Systemfunktionalität und Content autark voneinander weiterentwickeln, ohne dass nennenswerte Abhängigkeiten bestehen. Natürlich müssen wir gerade bei der Entwicklung / Änderung von Datenstrukturen auf die Kompatibilität zwischen Funktion und Daten achten, aber genau dafür haben wir ja unsere Dev- und Quality Assurance Umgebungen.
Content is king – und will auch so behandelt werden.
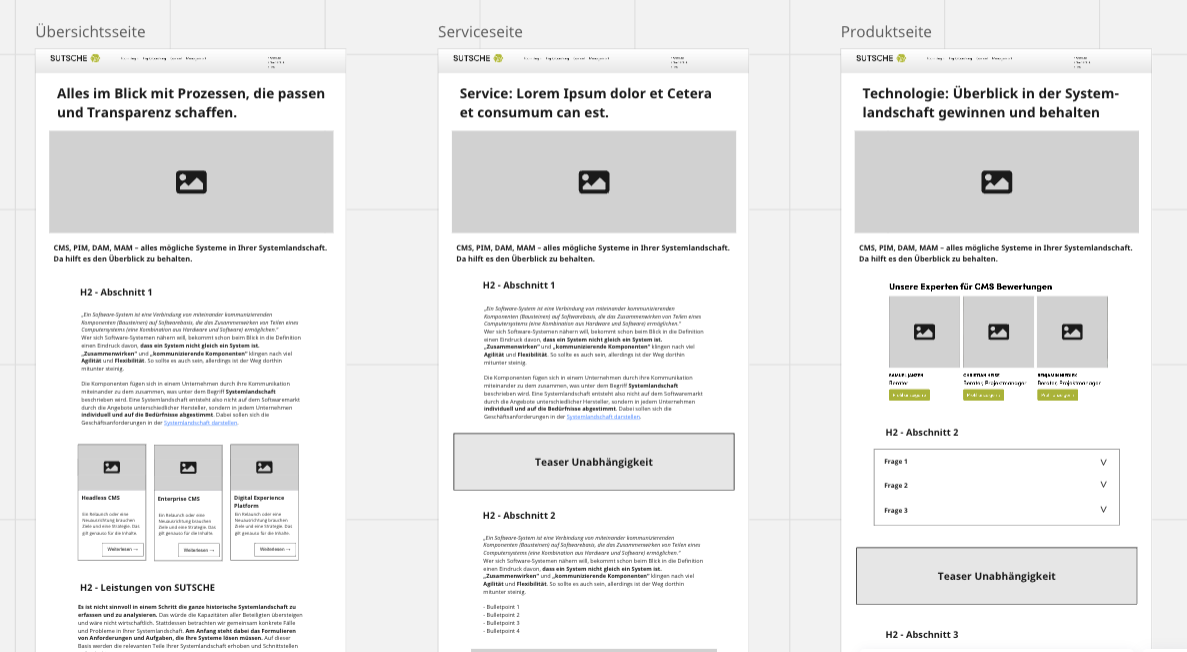
Parallel zur Entwicklung einer technisch soliden und zukunftsfähigen Architektur stand das Handling des Contents an. Dafür haben wir den gleichen leistungsfähigen Prozess umgesetzt, den wir auch mit unseren Kunden gehen: Als Erstes gilt es mittels Content Audit zu evaluieren, welchen Wert und Wichtigkeit des Bestandscontent hat. Anschließend ging es an die Contentarchitektur: Hier wird das Navigationskonzept, die Seitentypen, das SEO-Konzept und das Link-Konzept erstellt. Dabei steht das Ziel und die Zielgruppe der Website im Fokus, um sicherzustellen, dass die Seite die optimale Reichweite und Relevanz erzielt. Ein weiterer wichtiger Aspekt der Content Architektur ist die Definition der Seitentemplates und verwendeten Komponenten. Dafür haben wir mit Wireframes gearbeitet, die auch für die technische Umsetzung hilfreich sind.

Im Laufe der konzeptionellen Phase wurde das Bild über zu migrierende Inhalte im Schritt Contentrefactoring & Migration immer klarer, so dass die Arbeit an den Inhalten beginnen konnte. Da das Zielsystem in der Zwischenzeit zur Verfügung stand und die strukturierten Daten eingepflegt werden konnten, wurden schnell die ersten Inhalte eingepflegt. Wie so oft bestätigte sich, was wir schon so oft erlebten: Die Parallelisierung und möglichst frühe Arbeit am Content macht sich bezahlt und sorgt für einen planmäßigen Projektverlauf.
Kontakt zu SUTSCHE
SUTSCHE bietet unabhängige Beratung, Konzeption und Management von CMS-, e-Commerce und Onlinemarketing Projekten. Dabei helfen wir, Anforderungen aufzunehmen, die richtige Lösung auszuwählen und die passenden Dienstleister zu beauftragen.
Oftmals betreuen wir die komplette Durchführung als externe Projektleiter und sorgen für die fachgerechte Umsetzung des Konzeptes. Durch unsere Unabhängigkeit sparen wir unseren Kunden Geld und Zeit, da wir ohne Interessenkonflikt beraten können.
Bei Ihnen steht ein Projekt vor der Tür und Sie wünschen sich einen ersten Austausch. Lassen Sie uns bei einem virtuellen Kaffee unverbindlich über Ihre Herausforderungen und Ziele sprechen.
Kontakt aufnehmen »
Autor dieses Artikels

Samuel Janzen
Berater, IT-Architekt
Als IT-Enterprise Consultant, IT-Architekt und Business Consultant berät Samuel rund um Themen wie Cloud-Services, SaaS-Plattform Design und Systemarchitektur. Er spielt seine Stärken in der Gesamtbetrachtung von Technologie und strategischem Denken aus und berät Kunden ganzheitlich.
Samuel Janzen war zum Zeitpunkt der Veröffentlichung dieses Inhalts Teammitglied der SUTSCHE GmbH.